Railsのフォームで配列を扱う方法
fields_forとか便利メソッドを使って根本が理解できていないまま、 コードを書くのは応用が効かないので、シンプルに書く。
Webシステムではクライアントからサーバーにリクエストを投げるのにフォームを使う。 nameに指定したキーで値を取り出す。
同じnameのものを複数指定する場合は配列にする。 HTMLで表現すると以下のようになる。
<input type="text" name="name[]" id="name_" class="form-control"> <input type="text" name="name[]" id="name_" class="form-control"> <input type="text" name="name[]" id="name_" class="form-control">
これをRailsのフォームで書く場合はこう。
<% @items.each do |item| %> <%= text_field_tag 'name[]', item.name, class: "form-control" %> <% end %>
Railsではリクエストされた値を受け取るには params を使う。
name => [1,2,3] のような形式で受け取ることができる。
ReactVRでテキストフォームぽいものを作る
イメージ

ソースコード
<View style={{
flex: 1,
flexDirection: 'column',
width: 2,
alignItems: 'stretch',
transform: [{translate: [-1, 1, -5]}],
}}>
<View style={{ margin: 0.1, height: 0.1}}>
<Text style={{fontSize: 0.2, textAlign: 'center'}}>Name</Text>
</View>
<VrButton
onClick={() => onClick('name') }
>
<View style={{ margin: 0.1, height: 0.3, backgroundColor: bgColor}}>
<Text style={{fontSize: 0.2, textAlign: 'center', color: 'gray'}}>{text}</Text>
</View>
</VrButton>
<View style={{ margin: 0.1, height: 0.1}}>
<Text style={{fontSize: 0.2, textAlign: 'center'}}>Email</Text>
</View>
<VrButton
onClick={() => onClick('email') }
>
<View style={{ margin: 0.1, height: 0.3, backgroundColor: bgColor}}>
<Text style={{fontSize: 0.2, textAlign: 'center', color: 'gray'}}>{text}</Text>
</View>
</VrButton>
<VrButton
onClick={() => { console.log('click') }}
>
<View style={{ margin: 0.1, height: 0.3, backgroundColor: 'blue'}}>
<Text style={{fontSize: 0.2, textAlign: 'center'}}>Send</Text>
</View>
</VrButton>
</View>
こんな感じで実装できた
学び
ViewタグはWebのdivタグと用途はほぼ同じ
- レイアウトしたり背景色をつけたりしたい要素をViewタグで囲む
- ReactVRでは幅・高さを0-1の範囲で調整するのが基本。単位はメートルらしい。
- ユーザーのクリックやフォーカスアウトのようなイベントをとりたい時はVrButtonで囲む
- 全体のレイアウトやflexboxで指定している。開発中にとりあえず配置したい時は便利
これから
- フォーカスした時のカーソルのアニメーションとかキーボード入力できるような調整をしていく
Rails5にyarnでAdminLteをインストールする
admin-lteはbootstrap3ベースの管理画面用テンプレート。
インストール
application.cssに以下のcssをインポートする
@import 'bootstrap/dist/css/bootstrap.min.css'; @import 'font-awesome/css/font-awesome.min.css'; @import 'admin-lte/dist/css/AdminLTE.min.css'; @import 'admin-lte/dist/css/skins/skin-blue.min.css'
application.jsに以下のjsをインポートする
//= require jquery/dist/jquery.min.js //= require bootstrap/dist/js/bootstrap.min.js //= require admin-lte/dist/js/adminlte.min.js
starter.htmlの中身で必要な部分のみコピー
- それで動けばOK
Vimiumを使っているとスプレッドシートでEscキーが反応しなくなる
スプレッドシートを間違って全画面表示にしてしまうと、 メニューバーが表示されなくて非常に困ったことになる。

Escキーを押せば治ると書いてあるのだけど、自分はなぜか反応しなかった。。
Vimium blocking 'escape' shortcut in google spreadsheet · Issue #49 · guyht/vimari · GitHub
そんな時見つけた記事がこちら。
Vimiumを入れていると、スプレッドシートのEscキーが反応しないらしい... 拡張機能で無効にしたら無事Escキーが反応し、メニューバーを表示することができました。
今日の1%
困った時は英語で検索すると、何かしら解決策が見つかる。 今回の場合は「spread sheet escape is not working」で検索したら、うまく行きました。
HubotでSlackに毎日目標を通知するbotを作る (環境構築編)
Hubotとは
Hubotの構成

なぜbotにHubotを使うのか?
- Hubotを使えばメッセージの受信・送信やチャットツールとの連携などbot実装に必要な最低限の機能を自分で実装せずで済む
- CoffeeScriptやJavaScriptで書けるので、学習コストも低い
- Herokuで運用すれば無料で使えるので、サーバー代もかからず手軽
- npmも使うこともできる
Hubotでできること
実装例
データの永続化
- Hubotはデフォルトだとメモリ上に情報を保持するのでHerokuの再起動が走ると消えてしまう
- 永続化のためにはbrainという仕組みを使う。FileやRedisに保存したりする。あとは外部のAPIサーバーヲ使うとか。
- ここら辺は模索する
モジュールインストール
- npm install -g yo generator-hubot
Hubotの雛形作成
$ mkdir hogehoge $ cd hogehoge $ yo hubot ? Owner masaru ? Bot name daily-goal-reminder ? Description A simple helpful robot for your Company ? Bot adapter slack create bin/hubot create bin/hubot.cmd create Procfile create README.md create external-scripts.json create hubot-scripts.json create .gitignore create package.json create scripts/example.coffee create .editorconfig
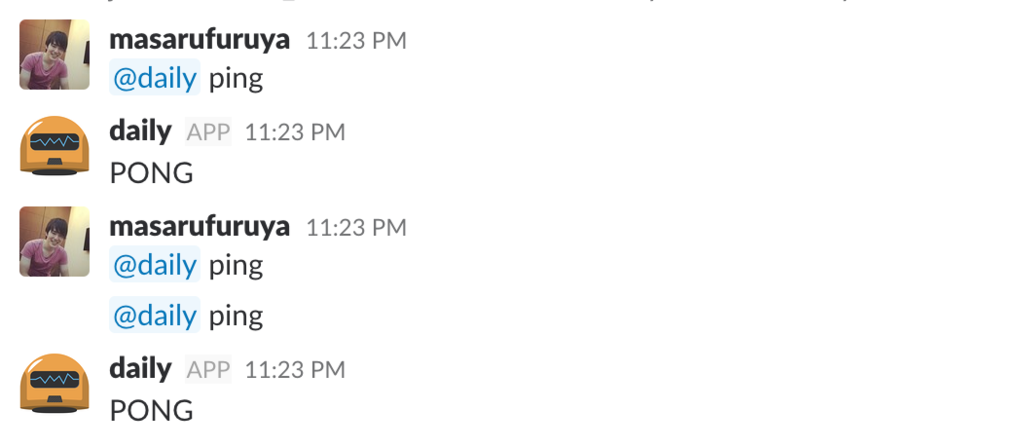
動作確認
$ ./bin/hubot daily-goal-reminder> daily-goal-reminder ping daily-goal-reminder> PONG daily-goal-reminder>
Slack側の準備
- 以下のURLからHubotを登録します
- HubotはSlackと連携できるアプリの1つです
https://my.slack.com/services/new/hubot
アイコンを設定する
- 好きなアイコンを設定したりできます

Hubot側の準備
$ export HUBOT_SLACK_TOKEN=[設定画面に記述されたAPIトークン] $ ./bin/hubot --adapter slack
動作確認
- ローカルのPCでhubotを起動した状態でSlackにボットを招待して話しかけると返信してくれる

Herokuとの連携
- Herokuでbot用のアプリを作る
Heroku用のCLIをインストール
$ brew install heroku/brew/heroku
Herokuにログイン
$ heroku login
Herokuにプッシュ
$ git init $ git add . $ git commit -m 'first commit' $ heroku git:remote -a [アプリ名] $ git push heroku master
console.error(`a bug known to break npm. Please update to at leastエラーがでる
- package-lock.jsonが依存関係で悪さをしているぽい
- 名前を変更してプッシュしたら通った
Herokuの環境変数にSlackトークンを登録
$ heroku config:add HUBOT_SLACK_TOKEN=[APIトークン]
ここまででHeroku上でHubotが動くようになっている
Herokuの起動設定を行う
定期的にpingしてsleep防止
Herokuのfreeプランは30分以上アクセスがないとスリープするので、 NewRelicのアドオンを入れて定期的にpingします。
Process Schedulerのインストール
さらにfreeプランでは1日6時間は必ずスリープさせないといけません。 そのため使わない時間帯はスリープさせるようにします。FreeプランでOKです。

Overviewからアドオンをクリックします。

APIキーを求められるのでManage Accountからコピーします。
スリープさせても良い時間のwebのdyno数を0に設定します。 選択したい範囲をドラッグすると一括で設定ができます。

Herokuのタイムゾーンを東京にする
Herokuのデフォルトタイムゾーンは協定世界時(UTC)です。
heroku run bash $ date Fri Oct 20 XXXX UTC 2017
アドオンを使う時にタイムゾーンがずれていると困るので、東京に設定します。 環境変数にTZを追加すると上書きされます。
今日の1%
毎日通知する系のBotはHubotで作るのが楽。 でも毎回設定するたびに手順を調べ直していたので今回手順をまとめました。